前言:
第一周就這樣結束了,這次還是沒有吸取教訓列大綱,整體有點煞不住車,對於內容也沒有說明得很仔細,因此這次鐵人賽中每周末會做點心得總結與內容補充,也是提醒自己一些該注意的地方。
Day 1 回顧:
在一天的內容我們建立了一個包含 vue script 的檔案,並且透過雙括號來渲染文字
補充:
除了雙括號,我們還可以透過 v-text 和 v-html 將 vue data 的內容渲染出來,其中雙括號的使用方式與 v-text 一樣,都是渲染純文字,而 v-html 則是渲染 html 元件
<div>{{message}}</div>
<div v-text="message"></div>
<div v-html="message"></div>
vue data
data:{
message: "<span>hello vue</span>"
}
結果:
<span>hello vue</span>
<span>hello vue</span>
hello vue
Day 2 回顧:
在這天我們介紹了許多將 vue 屬性綁定到 html 上的方法,並且提到了事件修飾符,這邊就來看一下官方文件上所提供的事件修飾符吧
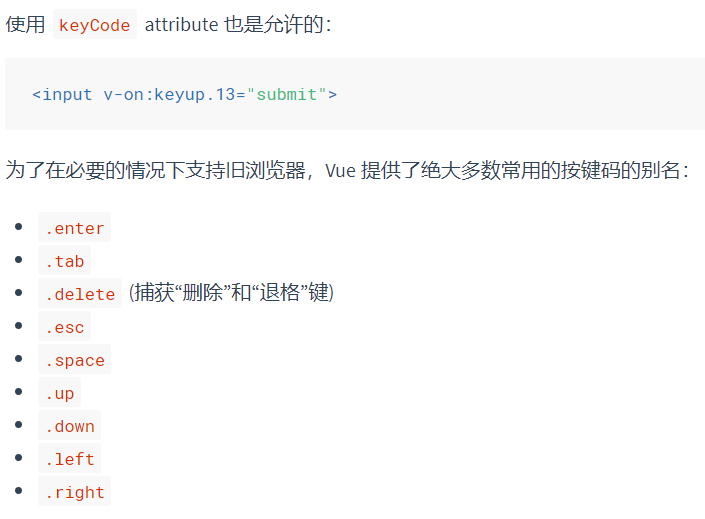
以及針對 v-on:keyup 也有些內建的關鍵字可以使用
Day 3 回顧:
在這天我們介紹了 v-model 以及 computed 和 watch,在獲得資料時,很多時候資料庫並不會儲存布林值來提供給 radioBox 或是 checkBox,這邊 vue 有提供轉換的方式
<input type="checkbox" v-model="value" :true-value="1" :false-value="0">
data: {
value: 1
}
除此之外 computed 也可以設置 更改前 和 取得前 所要做的事情
<button type="button" @click="computedValue += 1">click me</button>
<div v-text="computedValue"></div>
data: {value: 1}
computed: {
computedValue: {
get: function(){
return this.value*5
},
set: function(getValue){
this.value += (getValue*2)
}
}
}
當我們點選 button 時,computedValue 會變成 6,而當 computedValue 的值更改後,會觸發 set,並且將更改後的值當成引數,而在 set 執行完後便觸發 get,因此當我們點選按鈕一次後可以獲得的值是
value = (1+(62)) =13
computedValue = 135 = 65
Day 4 回顧:
在第四天我們介紹了 v-if v-else-if v-else 和 v-for,這邊順帶介紹 v-show 指令
v-show 與 v-if 非常相似,不過當 v-show 的值為否時緊緊是將元素隱藏,並不會像 v-if 一樣不進行渲染
Day 5 回顧:
這天我們建立了一個簡單的 todolist 來複習前幾天的內容,並且有了一個十分基本的產出
嘮叨一下:
今天前往醫院探病,雖然平常偶爾會聽到有人在說生病或受傷就可以不用上班真爽,但果然還是希望周遭的人能夠平安啊
